Resumen de actualizaciones
- Nuevos componentes del generador de formularios: fecha y hora, menú desplegable, grupos
- Nueva función de «Listas»
- Actualizaciones de texto enriquecido
- Tendencias de las exportaciones a PDF/CSV
- Títulos de trabajo personalizados
- Insignia de incidentes y accidentes
- Nuevo tipo de borrador de formulario y modales de cambios no guardados
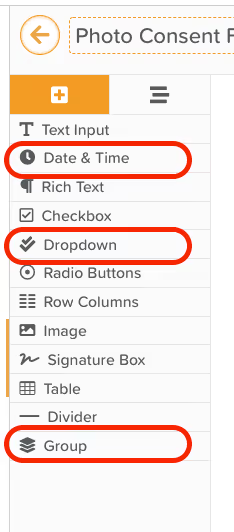
➡ Nuevos componentes del generador de formularios: fecha y hora, menú desplegable, grupos
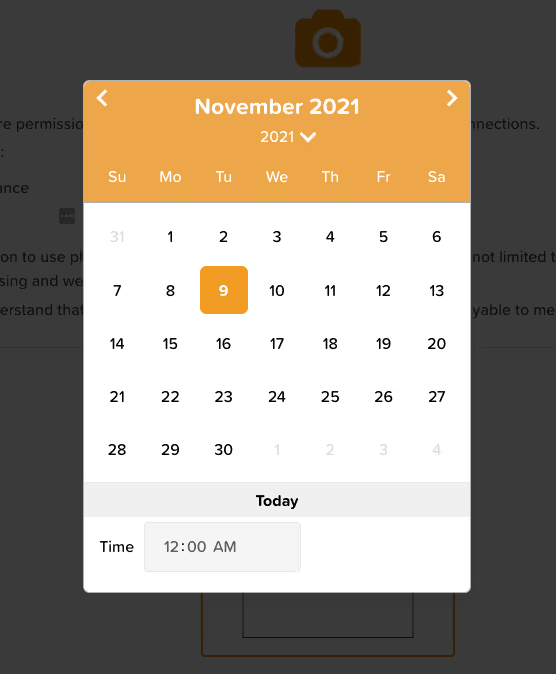
Este mes lanzamos tres nuevos componentes de formulario para nuestro creador de formularios: fecha y hora, menú desplegable y grupos.

Componente de fecha y hora
El componente Fecha y hora agrega un selector de fecha y hora a cualquier formulario para una selección rápida de fecha y hora. Puedes personalizar el selector seleccionando la rueda dentada de configuración del componente después de arrastrarlo al lienzo de Form Builder. En «Tipo de entrada» puedes elegir entre «Mostrar fecha y hora», «Mostrar solo fecha» y «Mostrar solo hora». También tienes la opción de establecer el valor predeterminado en «ahora» para que, cuando se complete un formulario, la fecha u hora actuales se rellenen automáticamente.

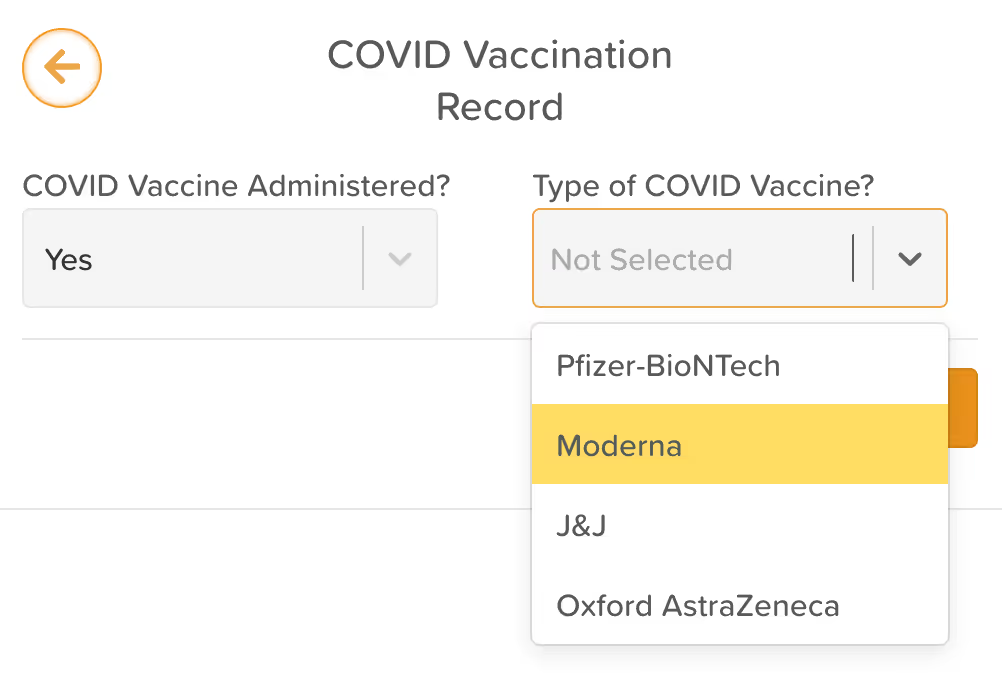
Componente desplegable
El componente desplegable se puede usar para crear menús desplegables de selección única o múltiple dentro de cualquier formulario de StoriiCare. Los menús desplegables son una herramienta poderosa que se puede usar para acceder rápidamente a una lista y seleccionarla sin las dificultades de mostrar una lista completa dentro de un formulario en todo momento. También son un excelente reemplazo para cualquier componente de botón de opción o casilla de verificación que no funcione bien con conjuntos de datos más grandes.

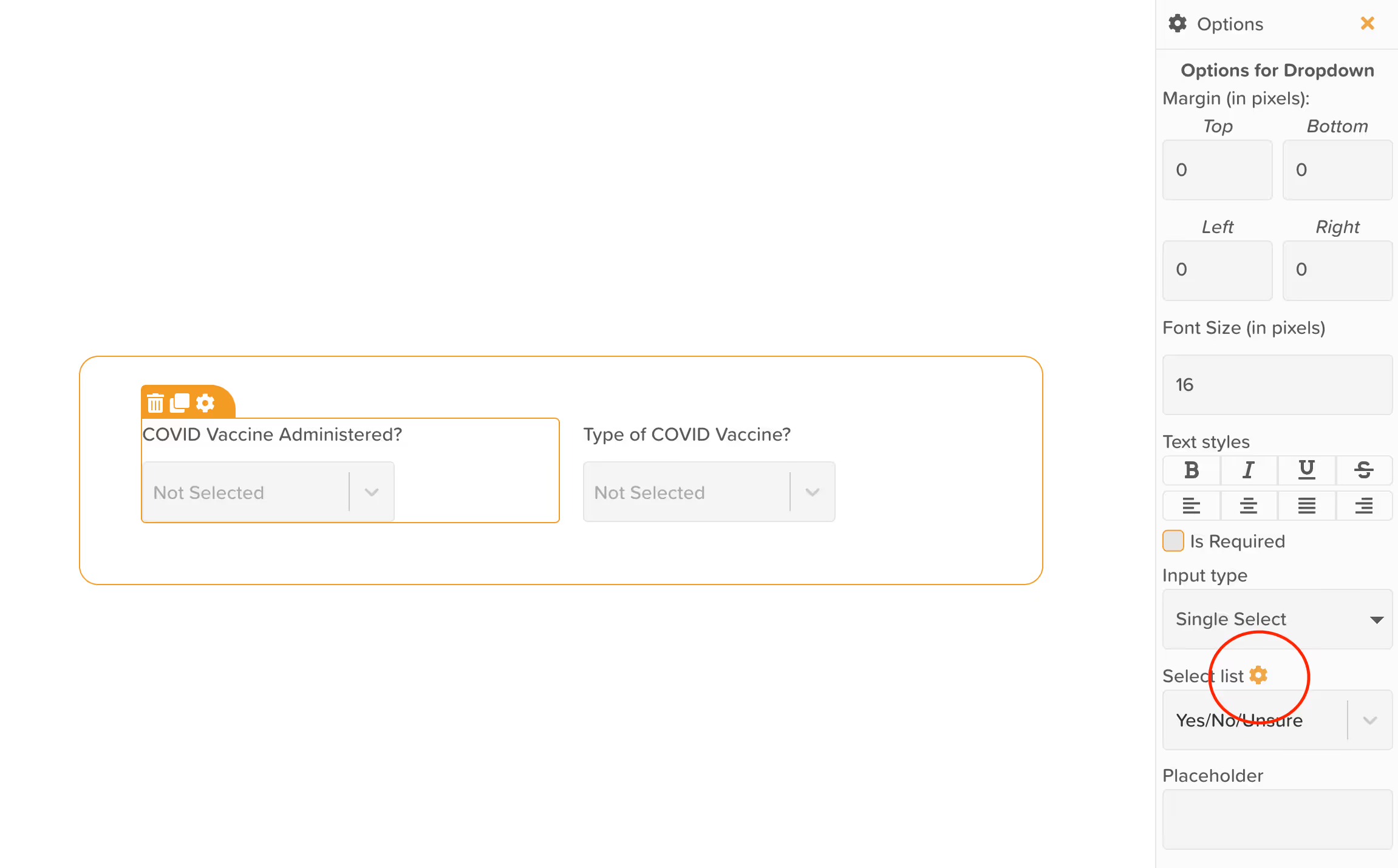
Para seleccionar el tipo de datos a los que se puede acceder a través del componente desplegable, seleccione la rueda dentada de configuración del componente en el lienzo del generador de formularios.
Desde la configuración, podrás:
- Selecciona si el menú desplegable es un menú desplegable de selección única o de selección múltiple
- Elige una lista desplegable para mostrar
- Asigne uno o varios valores predeterminados que se muestren de la lista desplegable que haya elegido
- Habilite «Ajustar al componente principal» para que el menú desplegable abarque todo el ancho del componente
El componente desplegable accede a los datos desplegables de nuestra función «Listas», que analizamos a continuación.
Componente de grupo
El componente de grupo se puede usar para organizar varios componentes juntos en un «componente» que se puede duplicar fácilmente. Esto es útil para formularios complejos con elementos repetidos o áreas en las que quizás desees cambiar la fuente o el formato de varios componentes a la vez.

➡ Nueva función de «Listas»
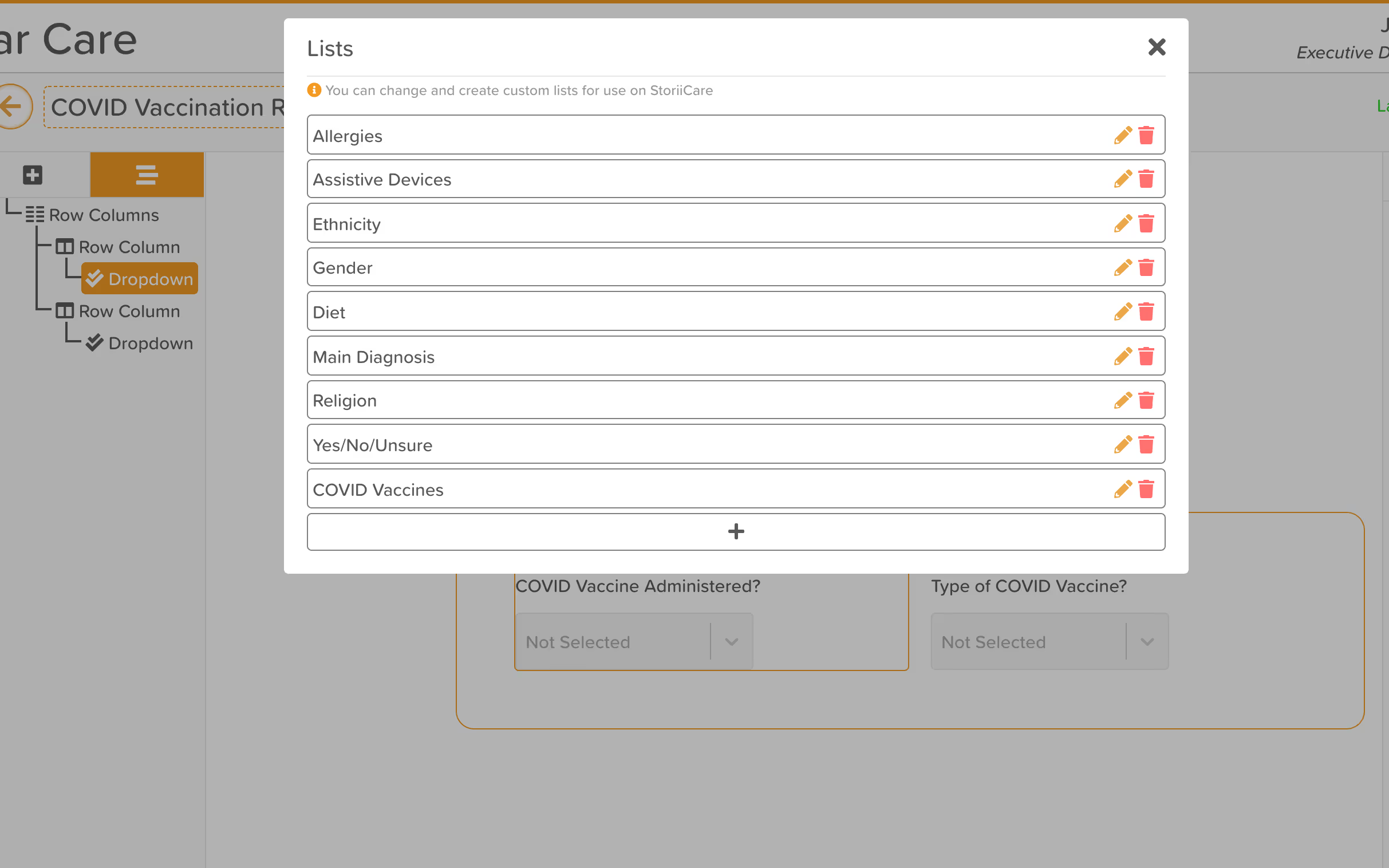
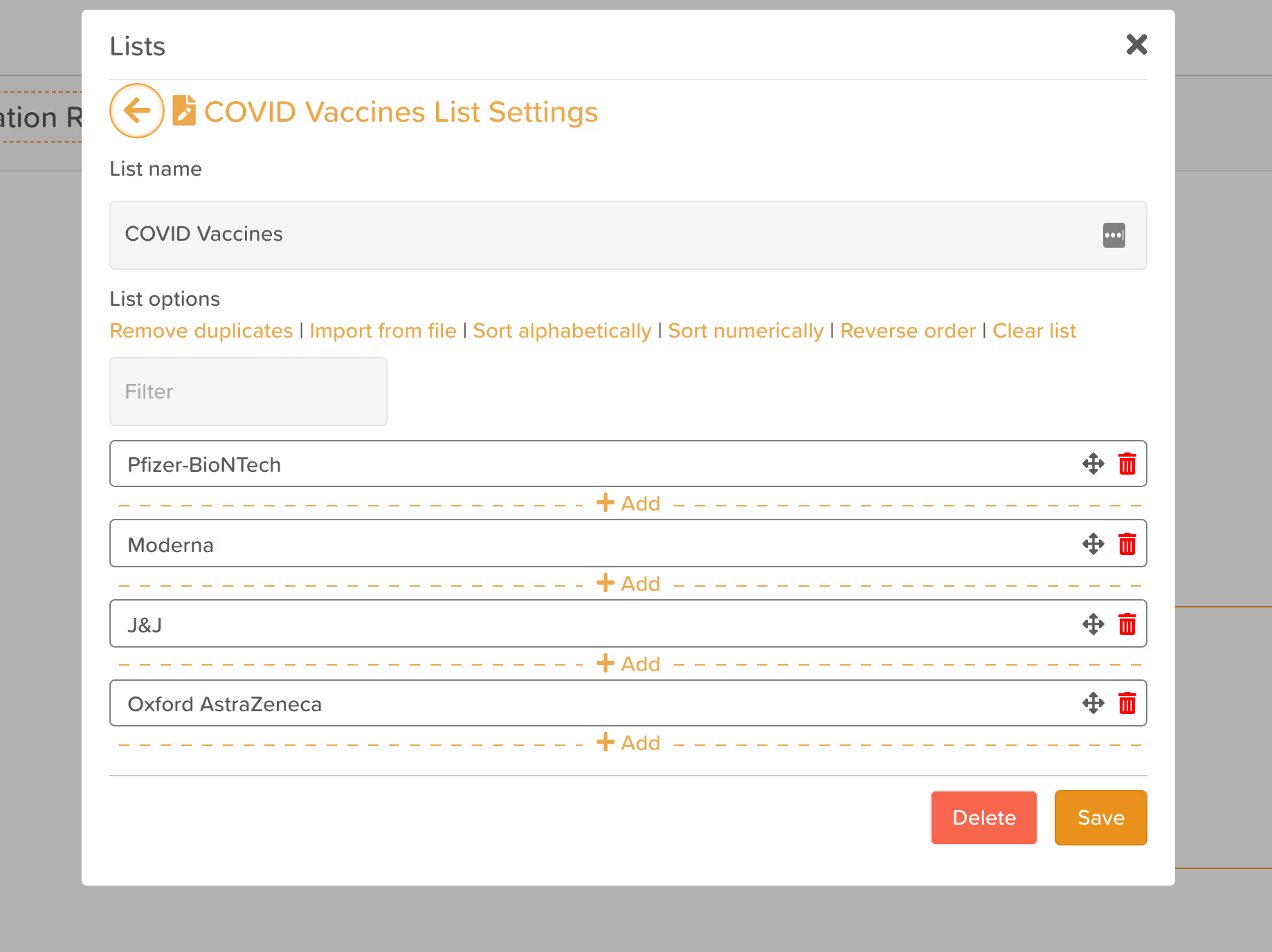
Una nueva función lanzada en StoriiCare este mes es «Listas». La función Listas se puede usar para almacenar varias listas para usarlas en StoriiCare. Por ahora, las listas se pueden usar tanto en el componente desplegable de Form Builder como en la función de descripción general para cualquier tipo de campo de «Opciones».

Las listas pueden importarse mediante CSV, ordenarse alfabéticamente o numéricamente y ordenarse manualmente mediante la función de «arrastrar y soltar».

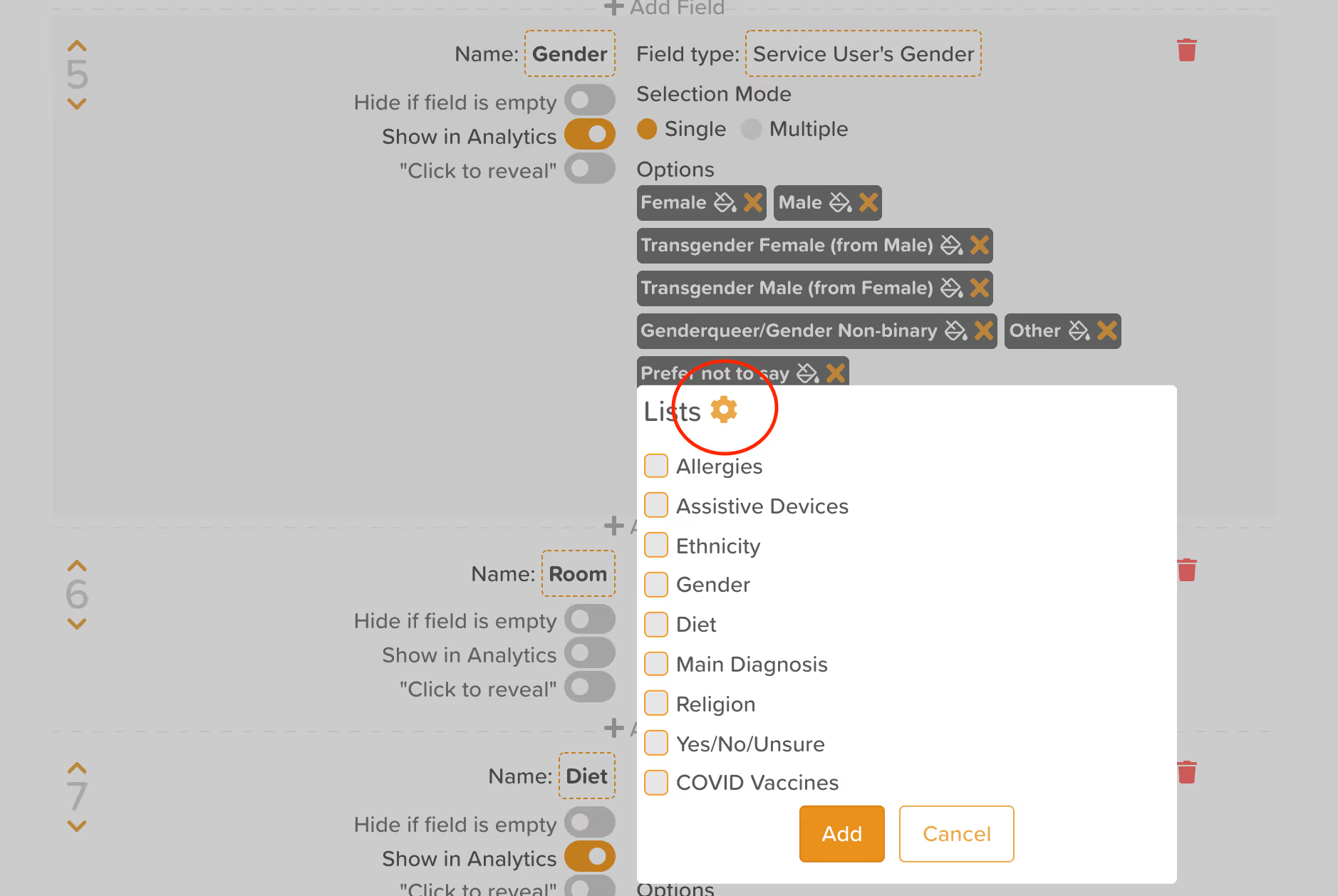
Para acceder a la vista de lista a través de Form Builder:
Selecciona una plantilla de formulario > Arrastra un componente desplegable al lienzo, a menos que ya exista uno > Accede al engranaje de configuración del componente desplegable > Selecciona el icono de engranaje situado junto a «Seleccionar lista»

Para acceder a la vista de lista a través de Care Overview:
Seleccione la rueda dentada de ajustes de Care Overview > Navegue hasta un campo que tenga varias opciones > Seleccione «O elija una lista» > Seleccione el icono de la rueda dentada de la lista

➡ Actualizaciones de texto enriquecido
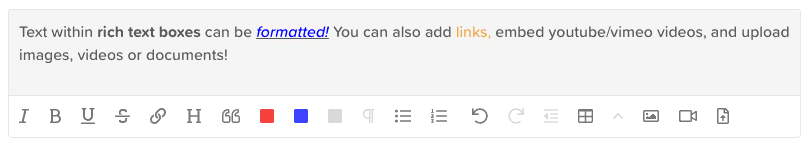
Casi todas las áreas de entrada de texto de párrafo en StoriiCare ahora son texto enriquecido. Esto permite formatear el texto, agregar enlaces y cargar imágenes, videos o documentos. Un cuadro de texto enriquecido tiene este aspecto:

Los nuevos casos de uso de texto enriquecido incluyen:
- Agregar imágenes a los contactos de StoriiCare. (Suba una imagen al área de «Notas» de texto enriquecido dentro de cualquier contacto de StoriiCare).
- Agregue una imagen o un vídeo de un cliente individual al grabar una actividad. (Antes, solo las notas privadas para el personal eran texto enriquecido, ahora todas las áreas de grabación de actividades, incluidas las notas de estado de ánimo, ahora son texto enriquecido).
- This is me: sube imágenes, vídeos o documentos para respaldar cualquier respuesta de This is Me. Todas las áreas de This is Me ahora son texto enriquecido.
➡ Tendencias en las exportaciones de PDF/CSV
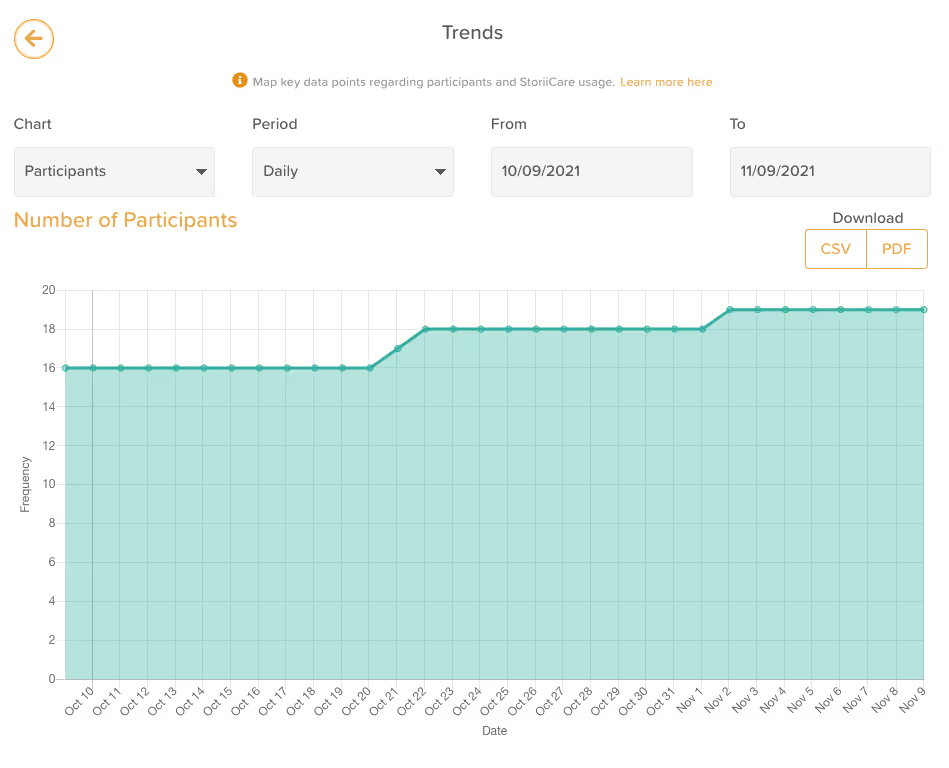
Todos los gráficos de tendencias ahora se pueden exportar como PDF o CSV. Busca el botón «CSV» o «PDF» en la parte superior derecha de cualquier gráfico de tendencias.

➡ Títulos de trabajo personalizados
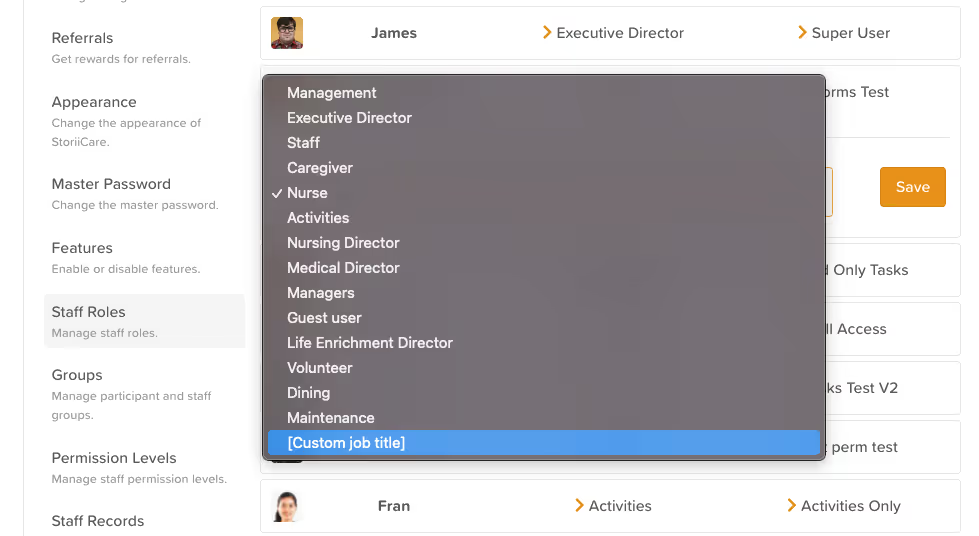
Además de nuestra lista preestablecida de títulos de trabajo, ahora puede crear manualmente un título de trabajo personalizado dentro de la configuración empresarial de StoriiCare. Dirígete a Configuración empresarial > Funciones del personal > Selecciona el cargo que deseas cambiar y elige «Título de puesto personalizado» en el menú desplegable. Una vez guardado, el nuevo puesto se puede aplicar a otros miembros del personal cuando sea necesario.

➡ Insignia de incidentes y accidentes
Todos los incidentes o accidentes sin comentarios del gerente ahora generarán una insignia que se mostrará en el cuadro de características, que representa el número de incidentes o accidentes sin el comentario del gerente.

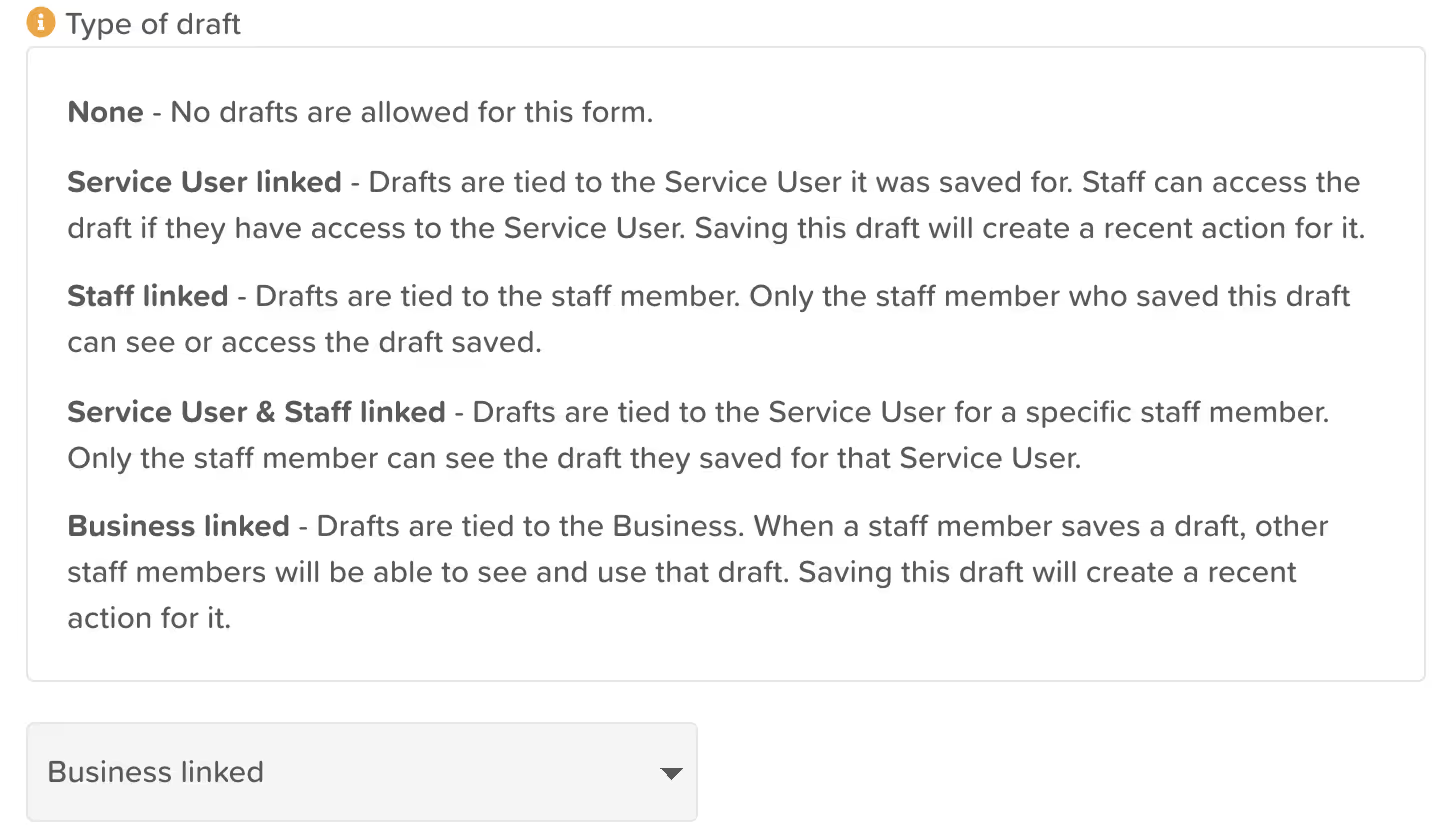
➡ Nuevo tipo de borrador de formulario y modales de cambios no guardados
Ya está disponible un cuarto tipo de borrador para los formularios: «Vinculado a empresas». Esto se puede usar para formularios más generales que deberían tener borradores disponibles para el personal, sin tener que vincularlos a un usuario del servicio específico. Para habilitar los borradores y seleccionar un tipo de borrador para un formulario, diríjase al «engranaje de configuración» de cualquier formulario del generador de formularios. Aquí encontrarás una opción de «Tipo de borrador» entre la que puedes seleccionar.

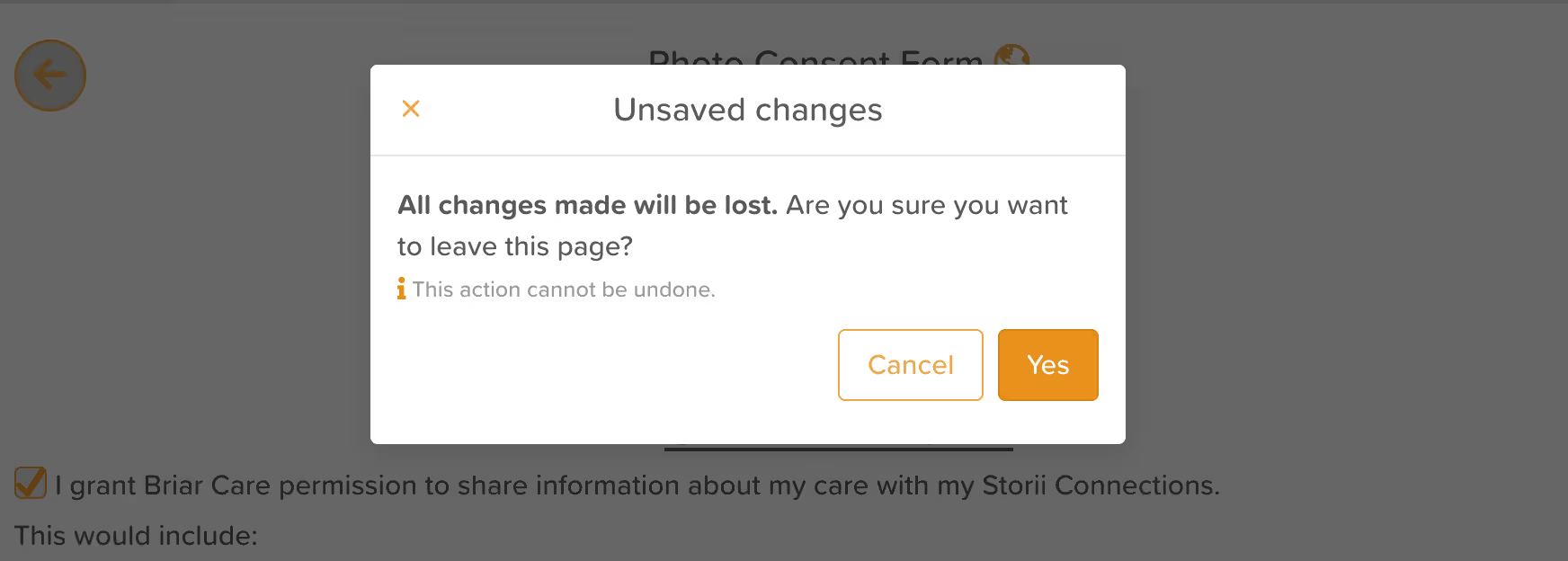
Hemos recibido solicitudes para añadir un modo de «cambios no guardados» a los formularios. Si haces clic en el botón Atrás mientras estás rellenando un formulario, ahora verás que aparece un modal de cambios sin guardar que te recuerda que tu trabajo no se guardará si vas a la página anterior.

¡Gracias por todos tus comentarios! Realmente apreciamos que nos ayude a hacer de StoriiCare lo mejor posible. Si tiene alguna idea sobre funciones, comentarios o interés en probar las próximas funciones, visite nuestro panel de solicitud de funciones desde su perfil de StoriiCare o ¡ponte en contacto!
❤ del equipo de StoriiCare





.png)
.png)
.png)